С некоторых пор стало правильным размещать JS в конце страницы, дабы он не тормозил рендеринг страницы. В Битрикс для этих целей появилась кнопка "Переместить весь JS в конец страницы". Но она мне не нравится, так как снижает производительность (за счет парсинга страницы), поэтому я делаю следующим образом.
Цель поста не вау-эффект, так как ничего такого тут нет, а скорее делюсь подходом максимально правильного решения.
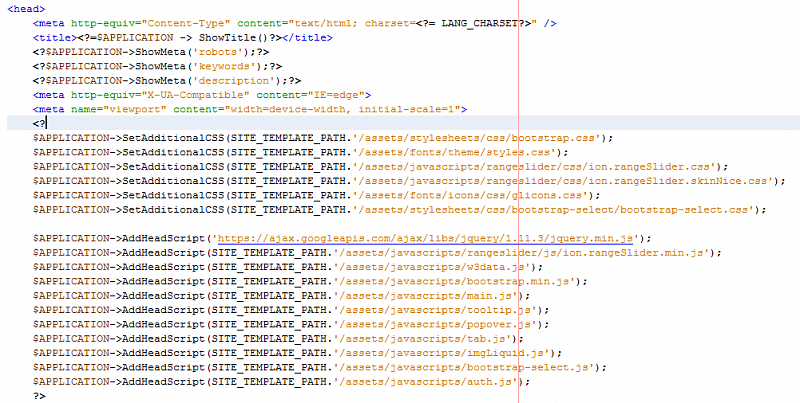
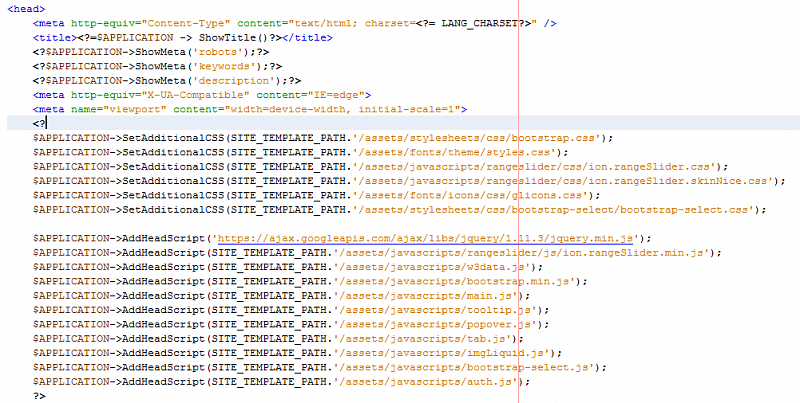
Ну во-первых, чтобы не отходить от канонов, все JS и CSS шаблона сайта я регистрирую все равно в шапке. Так привычнее:

Затем, вверху header.php и footer.php я определяю простую переменную:
$bScriptInFooter = !$USER->isAuthorized(); |
Как уже догадались, это условие "перемещение" скриптов вниз страницы. Почему не всем перемещать можно? Потому что при показе админ.панели мне не удалось добиться ее работоспособности при скриптах в футере. В целом, это условие вы можете доработать и под себя. Например, перемещать вниз страницы в том числе и для обычных посетителей.
Дальше все просто. В header.php я пишу:
<?
$APPLICATION->ShowCSS();
if (!$bScriptInFooter) {
$APPLICATION->ShowHeadStrings();
$APPLICATION->ShowHeadScripts();
}
?> |
А в footer.php
<?
if ($bScriptInFooter) {
$APPLICATION->ShowHeadStrings();
$APPLICATION->ShowHeadScripts();
}
?> |
Вот и вся магия. Да. стоит заметить, что все дополнительные JS внутри компонент я регистрирую также через addHeadScript и addHeadString.

P.S. и пожалуйста, можете показать пример как создать такую форму добавление комментарий как у вас
Два - они отслеживают изменения в файле, меняя метку файла, чтобы у пользователей не закешилась старая версия.
Три - это позволяет соединять JS в один файл настройками главного модуля.
Штатные методы SetAdditionalCSS и AddHeadScript обязательны к применению.
Просто Вы, насколько я читал - используете D7, а здесь именно через $APPLICATION. Или это просто в демонстрационных целях?
Так что без разницы
Иначе, первое же обращение к Битриксовым JS или к JS шаблона вызовет ошибку.
Например, размещенный в шапке сайта sale.basket.basket.line
подход теперь имеет мало смысла. там же все кешируется на уровне целых страниц и ресуры тратятся только при генерации кешированной страницы. нет?